个人资料
最新文章
文章分类
归档
2023 (73)
2025 (1)

正文
前文提到的亚特兰蒂斯酒店所在的天堂岛(Paradise Island), 长四英里,宽半英里,有两座桥与拿骚相连。在拿骚建城的时候是一个无人居住、野猪出没的荒凉小岛,名字就叫猪(hog)岛。它的海滩风景极美,1959年由美国一个叫Huntington Hartford的商人买了下来,建成一个度假胜地,改名“天堂岛”,顾名思义,就是像天堂一样的地方。著名的豪华度假酒店亚特兰蒂斯在岛上落成后,天堂岛更成为名副其实的旅游胜地。风光旖旎的天堂岛离美国的迈阿密城直线距离只有290公里,据说不少的美国超级明星都在这儿有自己的海边度假别墅。
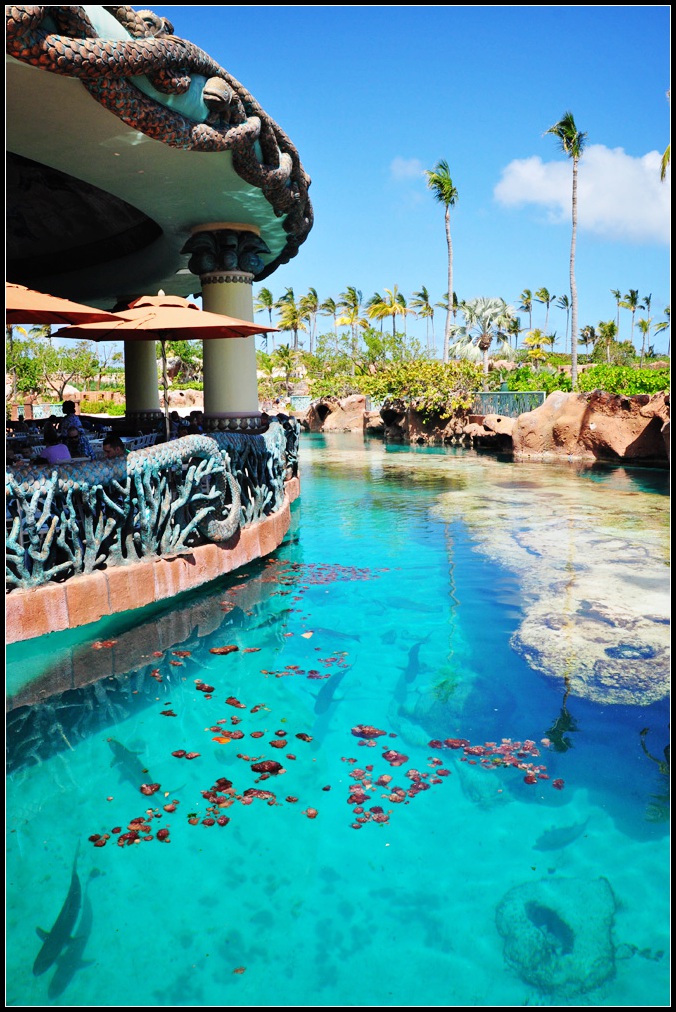
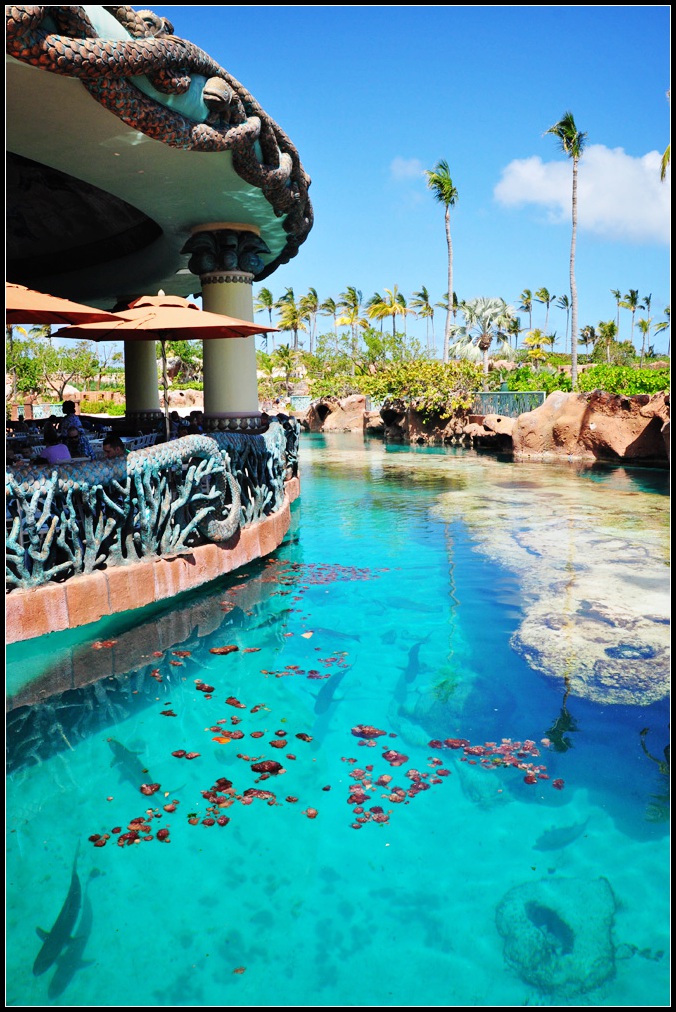
天堂岛有让人沉醉和惊艳的海水沙滩,占地57万平方米的水上乐园,多处游泳场和滑水场,七英亩大的礁湖、人工瀑布群、人工漂流渠道和海滩设施等。岛上最具人气的地方,包括礁湖在内的占地十四英亩的“亚特兰蒂斯水景”。礁湖南面伸到湖面中的圆形建筑是一座餐厅,有上下两层。上层的栏杆上沿和屋顶下沿装饰着蟒蛇图案,屋面装饰是两圈大小不同的贝壳图案,尖尖的屋顶是一个螺壳。下层在水里,食客隔着玻璃窗可以边就餐边观赏游鱼。往南就到铺满白沙的海滩和苍茫浩瀚的大海。天堂岛北侧的水上乐园将带给游客们奇妙的体验——从40米高的玛雅神殿的水上滑道以56公里时速进入18.3米长的瀑布陡槽中,通道所在是一个鲨鱼水池。
1)

2)

3)

4)

5)

6)

7)

8)

9)

10)

11)

12)

13)

14)

15)

16)

17)

18)

19)

20)

21)

22)

23)

24)

25)

26)

27)

28)

29)

30)

31)

32)

33)

34)

35)

天堂岛有让人沉醉和惊艳的海水沙滩,占地57万平方米的水上乐园,多处游泳场和滑水场,七英亩大的礁湖、人工瀑布群、人工漂流渠道和海滩设施等。岛上最具人气的地方,包括礁湖在内的占地十四英亩的“亚特兰蒂斯水景”。礁湖南面伸到湖面中的圆形建筑是一座餐厅,有上下两层。上层的栏杆上沿和屋顶下沿装饰着蟒蛇图案,屋面装饰是两圈大小不同的贝壳图案,尖尖的屋顶是一个螺壳。下层在水里,食客隔着玻璃窗可以边就餐边观赏游鱼。往南就到铺满白沙的海滩和苍茫浩瀚的大海。天堂岛北侧的水上乐园将带给游客们奇妙的体验——从40米高的玛雅神殿的水上滑道以56公里时速进入18.3米长的瀑布陡槽中,通道所在是一个鲨鱼水池。
1)

2)

3)

4)

5)

6)

7)

8)

9)

10)

11)

12)

13)

14)

15)

16)

17)

18)

19)

20)

21)

22)

23)

24)

25)

26)

27)

28)

29)

30)

31)

32)

33)

34)

35)

评论
目前还没有任何评论
登录后才可评论.



